-2-150x150.png) らる
らるWordPressブログは開設できたけど、次は何をすればいいの?
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
今回は、ブログ開設後最初にやるべきことについて解説するね!
今回は、WordPressを開設したら最初にやるべき初期設定を11個紹介します。
記事を投稿する前に、この設定を済ませておくと後々楽になります。
画像付きで手順を解説しますので、この記事を読みながら設定を終わらせちゃいましょう。
・WordPressの初期設定が必要な理由
・初期設定の手順
WordPressの初期設定が必要な理由
WordPressの初期設定が必要な理由は以下のとおり。
・SEO対策
※SEO(Search Engine Optimization)…検索エンジンで記事を上位表示させるための取り組み
・セキュリティ対策
・ブログ運営のしやすさUP
どれもブログで稼ぐためには必須といえますね。
このようなメリットがあるため、最初に初期設定を済ませておくことが重要です。
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
ここからは、実際に初期設定の手順を説明していきます
WordPressの基本設定
最初に、基本設定4項目について初期設定をしていきます。
・一般設定
・表示設定
・ディスカッション設定
・パーマリンク設定
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
1つずつ見ていきましょう。
一般設定
まず、一般設定を入力していきます。
サイトのタイトルやURLを設定する項目
設定手順
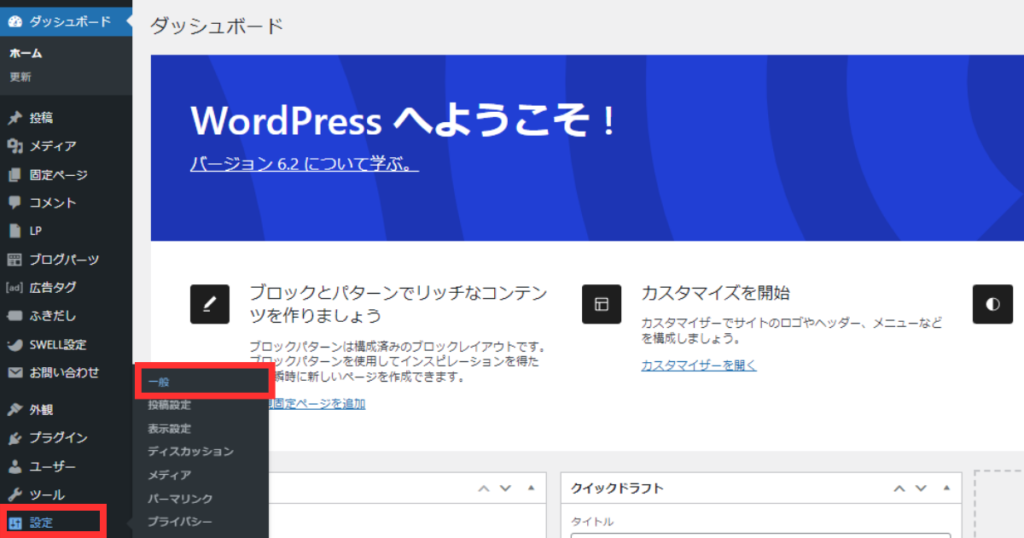
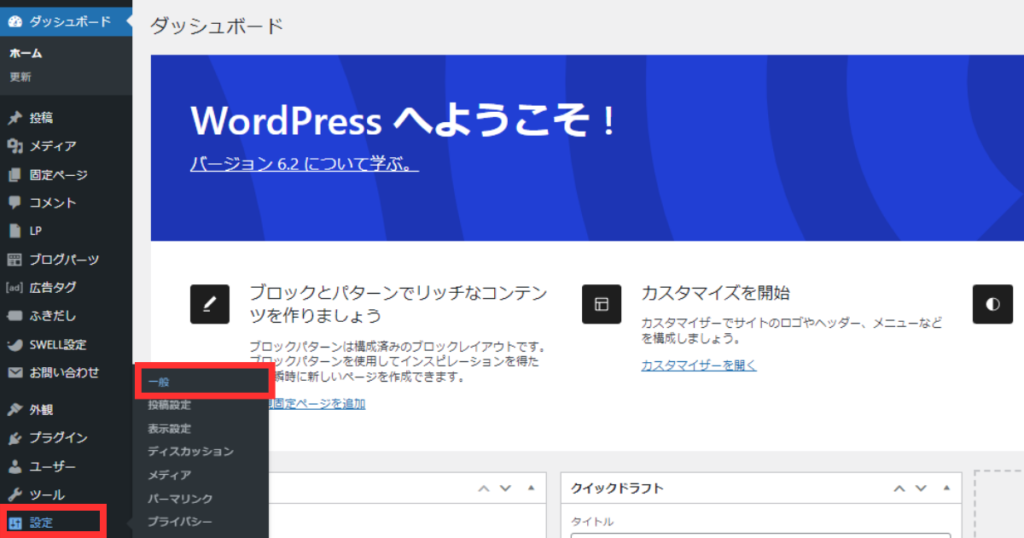
WordPressにログインし、画面左側「設定」→「一般」の順にクリック。


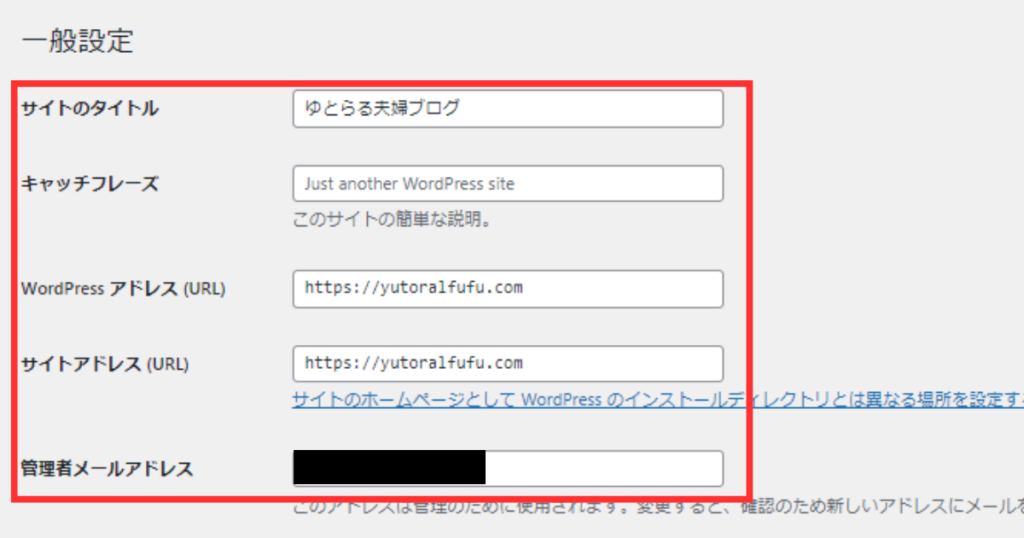
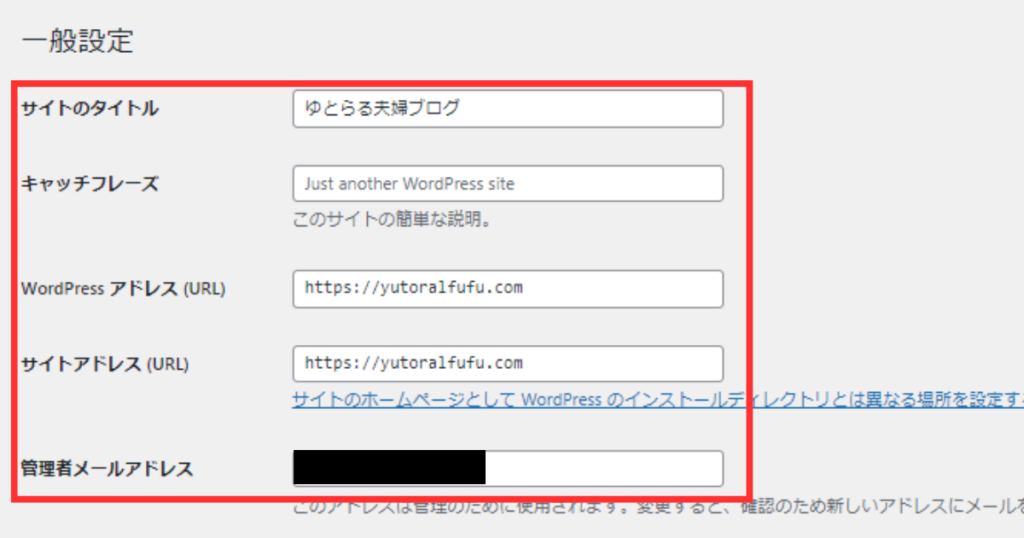
設定するのは画像の5項目です。


・サイトのタイトル
自分の好きなサイトタイトルを入力しましょう。
・キャッチフレーズ
サイトの簡単な説明文を入力します。(空欄でもOK)
・WordPressアドレス
・サイトアドレス
サイトのセキュリティ向上のため、URLを「https」にする必要があります。
すでに「https」になっていれば問題ありません。なっていない場合は「https」に変更しましょう。
・管理者メールアドレス
確実に連絡のつくアドレスを登録しておきましょう。
入力出来たら「変更を保存」をクリック。
表示設定
次に、表示設定を入力していきましょう。
1ページに表示する投稿数や検索エンジンでの表示を設定する項目
設定手順
画面左側「設定」→「表示設定」の順にクリック。


・ホームページの表示
初期状態では、トップページに最新の投稿が表示されるようになっています。
固定ページを表示したい意向がなければ、変更しなくてもOKです。
・1ページに表示する最大投稿数
トップページに何記事表示するか設定できます。
見やすさ重視であれば、10記事程度に設定しておくのがオススメです。
・RSS/Atom フィードで表示する最新の投稿数
初期状態のまま10記事にしておけばOKです。
・フィードの各投稿に含める内容
ブログのパクリ対策になるので「抜粋」を選んでおきましょう。
・検索エンジンでの表示
チェックを入れないようにしましょう。
チェックを入れると検索サイトに引っかからなくなってしまいます。
入力出来たら「変更を保存」をクリック。
ディスカッション設定
続いて、ディスカッション設定を入力しましょう。
記事へのコメント方法や内容について設定する項目
設定手順
画面左側「設定」→「ディスカッション」の順にクリック。
まずは、コメントの表示方法や通知の受け取り方を設定します。


・デフォルトの投稿設定
一番上の「投稿中からリンクしたすべてのブログへの通知を試みる」は不要なのでチェックを外して
おきましょう。残り2つはチェックを入れておくのがオススメです。
・他のコメント設定
画像の3つの項目のみチェックを入れておくのがオススメです。特に「コメントの投稿者の名前とメールアドレスの入力を必須にする」にチェックを入れることで、スパムコメント防止効果があります。
・自分宛のメール通知
両方チェックを入れておくのがオススメです。
チェックを入れておくと、記事にコメントが付いた際通知が来るようになります。
・コメント表示条件
「すべてのコメントを毎回手動で承認する」or「1回コメントを承認した人は、2回目以降承認省略する」のどちらにするか選べます。お好みで選んでOKです。
続いて、コメントの内容について設定していきます。


・コメントモデレーション
リンクを含んでいるコメントや、特定のワードを含むコメントを承認待ちにする機能です。
スパム対策やNGワードを設定したい人は、ここで設定しましょう。
・コメント内で許可されないキーワード
特定のワードを含むコメントをゴミ箱行きにする機能です。
NGワードを即排除したい場合はこちらで設定しましょう。
最後に、アバターの表示について設定します。
「アバターを表示する」にチェックを入れておけばOKです。


入力出来たら「変更を保存」をクリック。
パーマリンク設定
次に、パーマリンクを設定します。
やることは単純ですが、重要な設定なので忘れずに行いましょう。
設定手順
画面左側「設定」→「パーマリンク」の順にクリック。


・パーマリンク構造
カスタム構造をクリックし、空欄に「/%postname%/」と入力します。
この設定をすると、記事1つ1つに好きなURLを設定できるため便利です。
SEO的にも、シンプルでわかりやすいURLを設定するのが重要です。
入力出来たら「変更を保存」をクリック。
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
以上で基本設定4項目の初期設定は完了です!
不要コンテンツの削除
次に、ブログ開設後に削除すべきコンテンツを2つご紹介します。
・サンプルページの削除
・不要プラグインの削除
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
見やすいブログづくりには、要らないものを削除するのも大事です
サンプルページの削除
初めに、サンプルページを削除しましょう。
画面左側「投稿一覧」をクリック。
WordPressブログを開設した初期状態だと、画像のとおり「Hello World!」というサンプルページが表示されていると思います。


「Hello World!」にカーソルを合わせると、選択肢が出てくるため「ゴミ箱へ移動」をクリック。
これでサンプルページの削除完了です。
不要プラグインの削除
次に、不要プラグインを削除します。
画面左側「プラグイン」をクリック。
初期状態だと、画像のとおり「Hello Dolly」というプラグインがインストールされていますが、これは不要なので削除してしまいましょう。


「Hello Dolly」にカーソルを合わせ「削除」をクリック。
他にも初期インストールされているプラグインがありますが、ブログをやっていく中で必要か判断していくと良いです。
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
以上で不要コンテンツの削除完了です!
使いやすいブログづくりに必要な設定
次に、使いやすいブログづくりに必要な設定を5つ紹介します。
・WordPressテーマの設定
・カテゴリーの設定
・プラグインの導入
・お問い合わせフォームの作成
・プライバシーポリシーの設定
WordPressテーマの設定
まず、WordPressテーマを設定します。
ブログのデザインを自由にカスタマイズできるテンプレートのこと。
色々なテーマの中から好きなものを選んで利用できる。
WordPressテーマには、有料のものと無料のものがありますが、ブログで稼ぐことを目的にするなら断然有料テーマがオススメです。
以下の記事でテーマの選び方や設定方法を解説していますので、ぜひご覧ください。


カテゴリーの設定
次に、カテゴリーを設定します。
記事を内容ごとに分類する機能。
設定手順
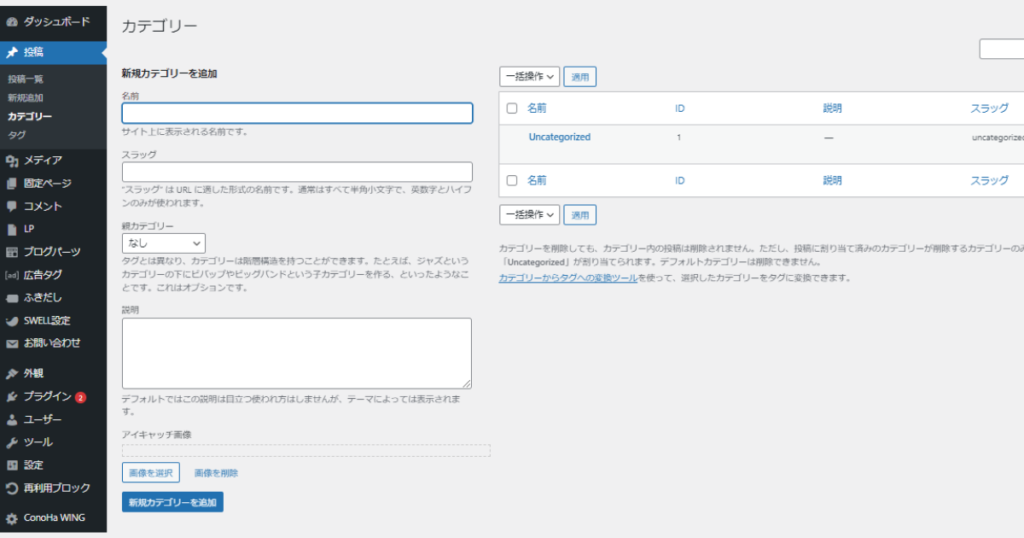
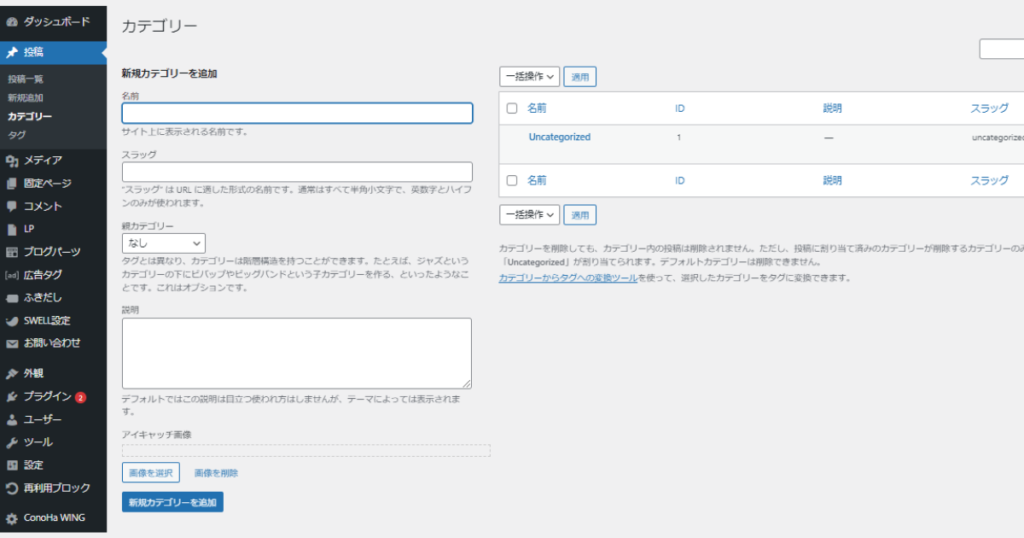
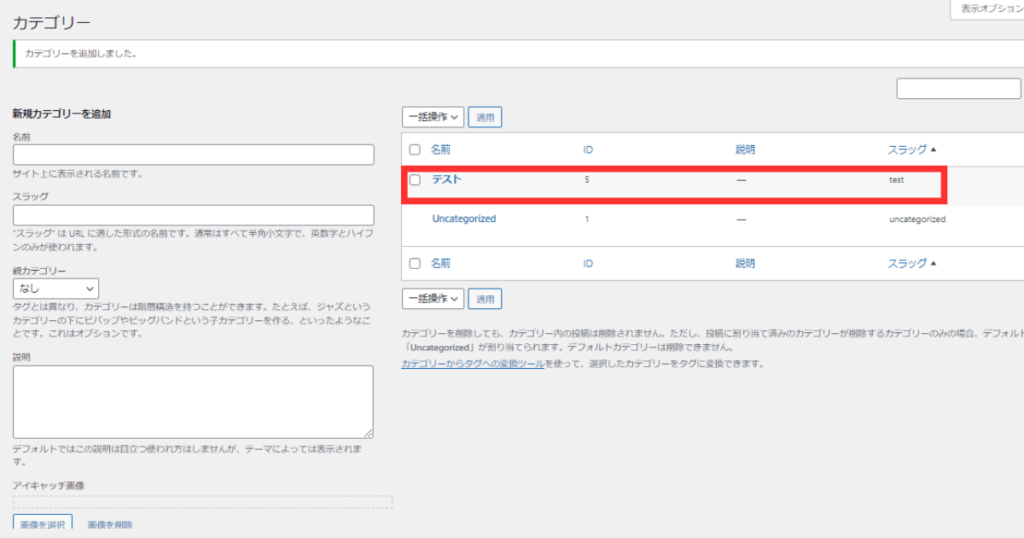
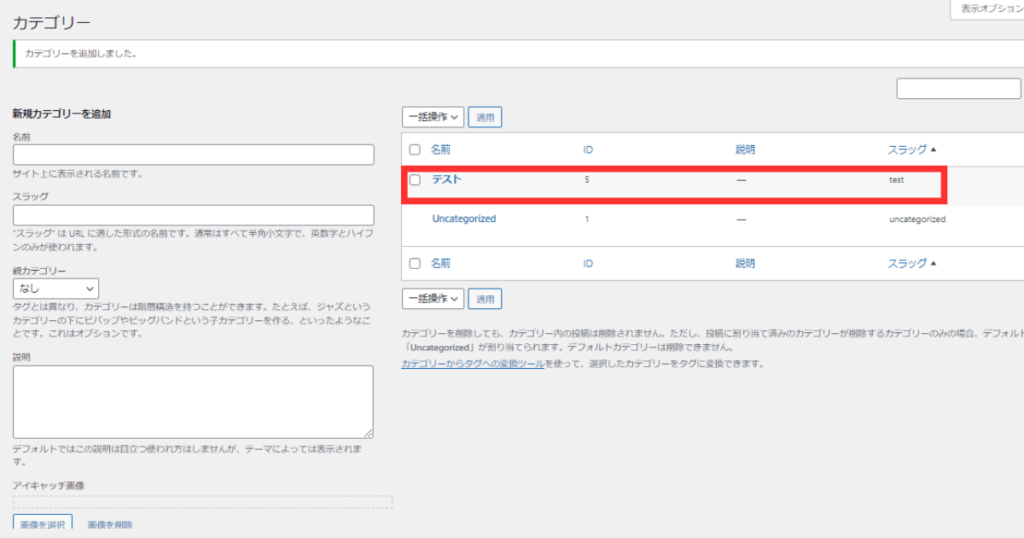
画面左側「投稿」→「カテゴリー」の順にクリック。


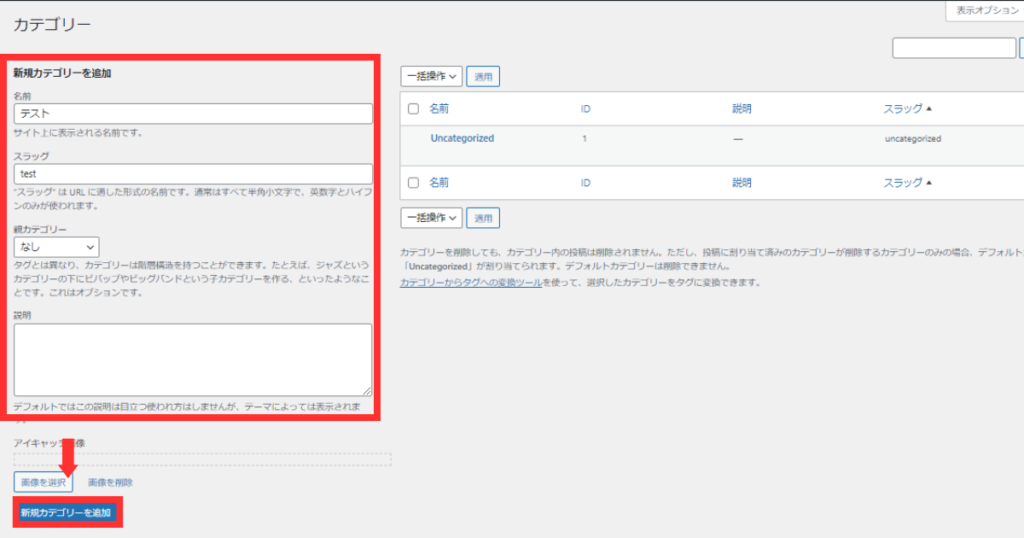
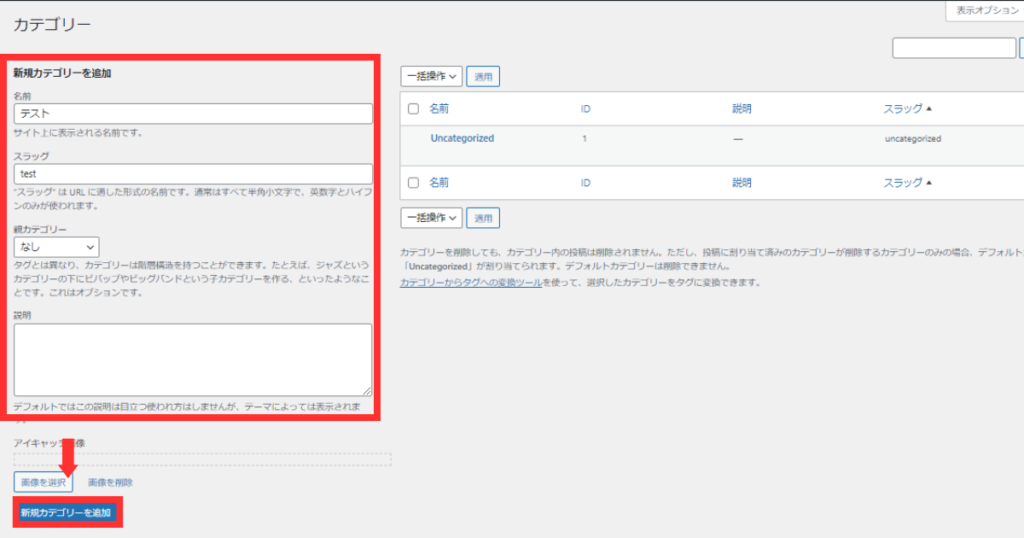
新しくカテゴリーを作成する場合は「新規カテゴリーを追加」に入力します。
今回は、例として「テスト」というカテゴリーを作成してみます。
名前に「テスト」、スラッグに「test」と入力して「新規カテゴリーを追加」をクリック。


カテゴリーが追加されました。


-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
カテゴリーは、記事数が多くなってきたら
内容ごとに分類するのに便利!
プラグインの導入
次に、プラグインを導入します。
WordPressに機能を追加するアプリのようなもの。
セキュリティ対策やデータバックアップなど、様々な機能を追加できる。
プラグインは本当に無数にあるので、どれをインストールするか迷ってしまうと思います。
以下の記事でオススメのプラグインを紹介しているので、参考にしてみてください。
(記事リンク)
お問い合わせフォームの作成
次に、お問い合わせフォームを作成します。
お問い合わせフォームがあったほうが読者にも使いやすく、自分のメールアドレスを公開する必要もないのでオススメです。
今回は、別記事でもオススメしている「Contact Form7」というプラグインを使ってお問い合わせフォームを作成します。
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
以下の手順どおり進めていけば、
簡単にお問い合わせフォームが作れちゃいます!
設定手順
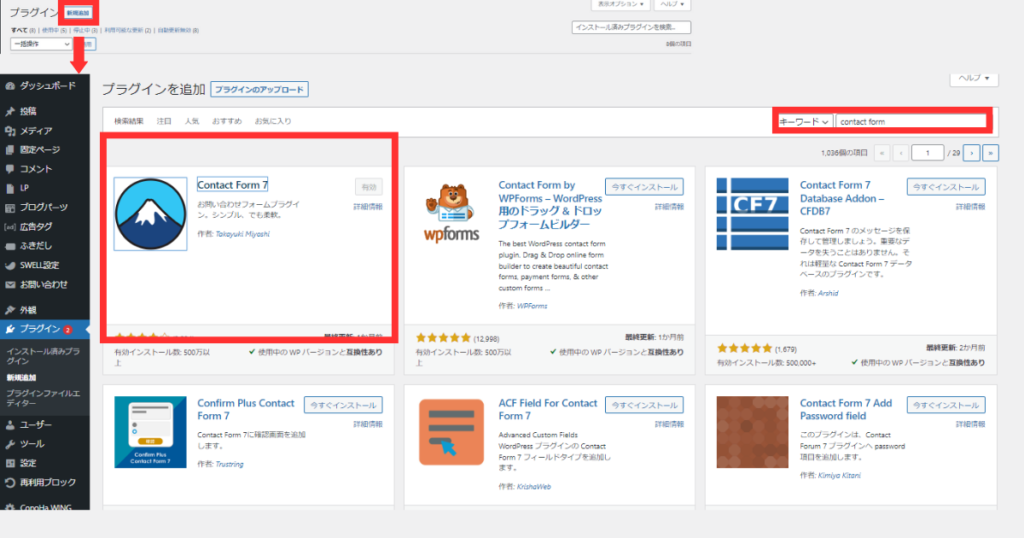
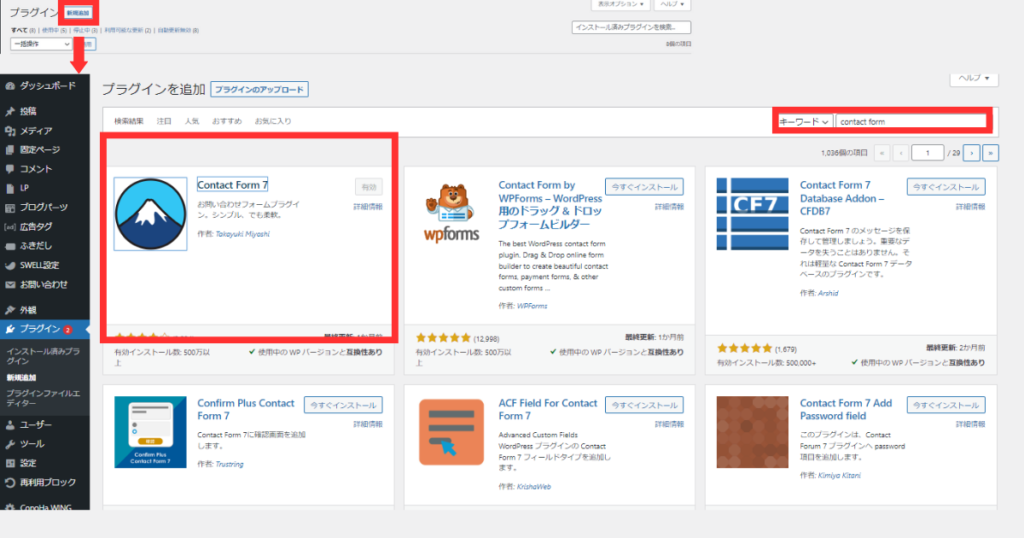
画面左側「プラグイン」→「新規追加」の順にクリック。
「プラグインを追加」という画面に切り替わるので、キーワード欄に「contact form」と入力。
画像のように富士山みたいなアイコンのプラグインが表示されるので、「今すぐインストール」をクリック。


画面左側「お問い合わせ」→「新規追加」の順にクリック。
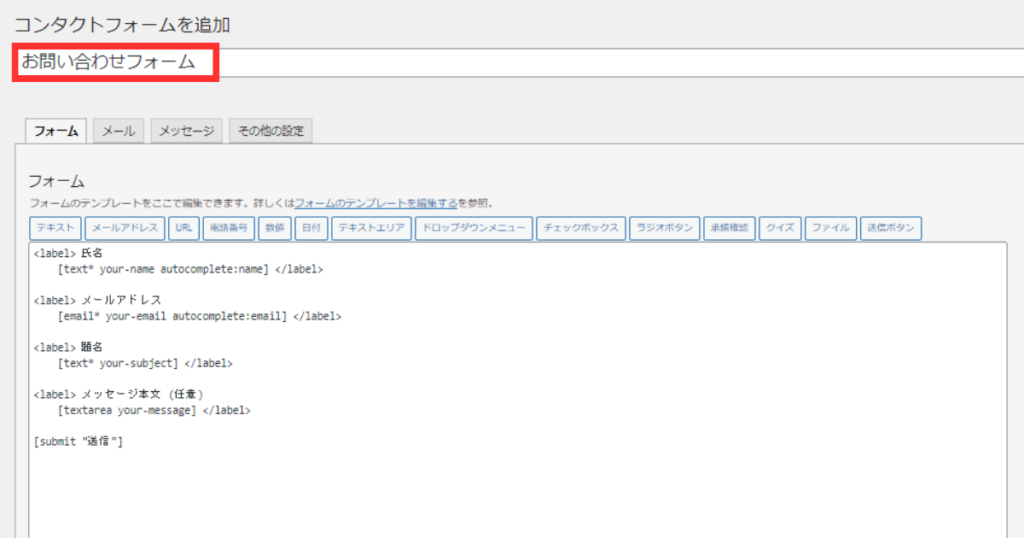
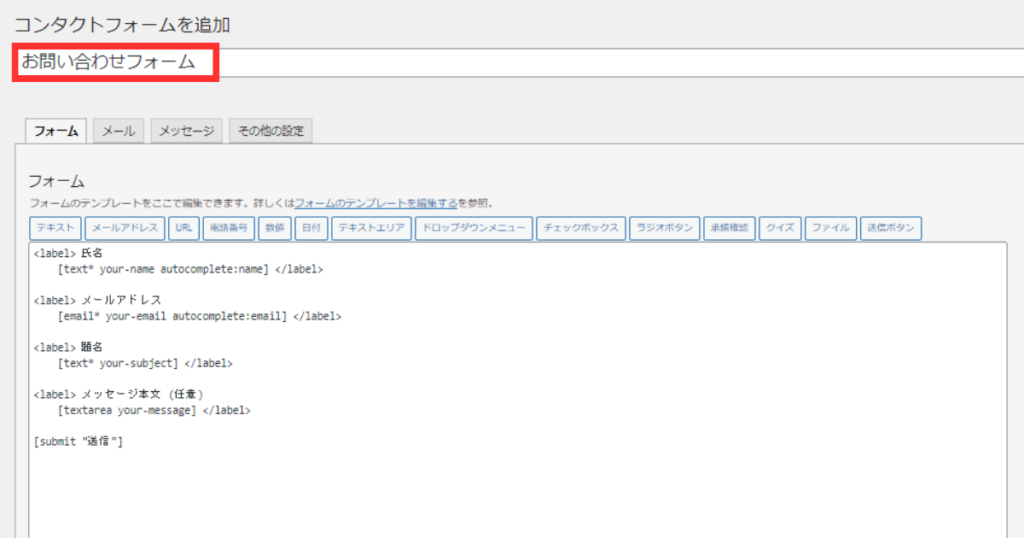
画像のように、コンタクトフォームを追加する画面が表示されるので「お問い合わせフォーム」と入力。


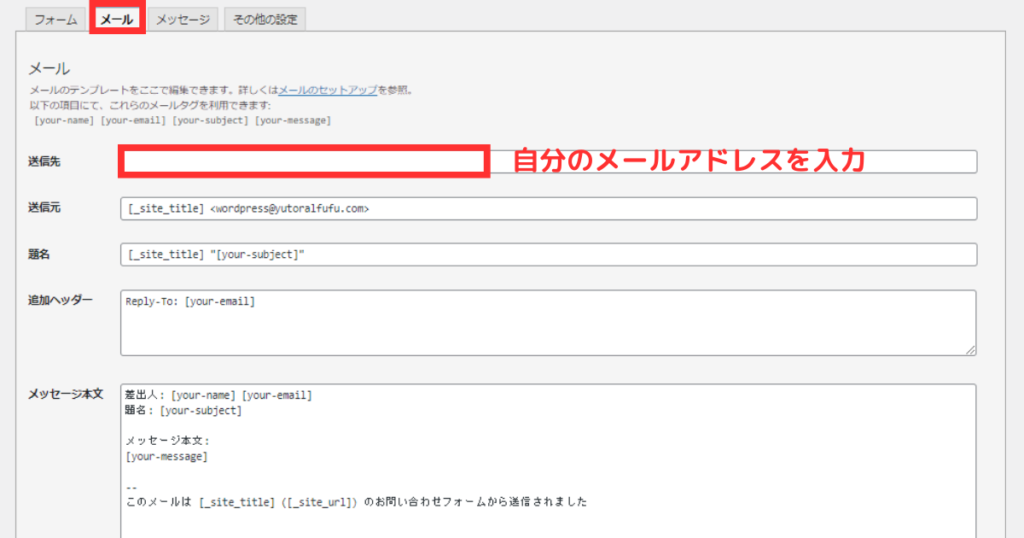
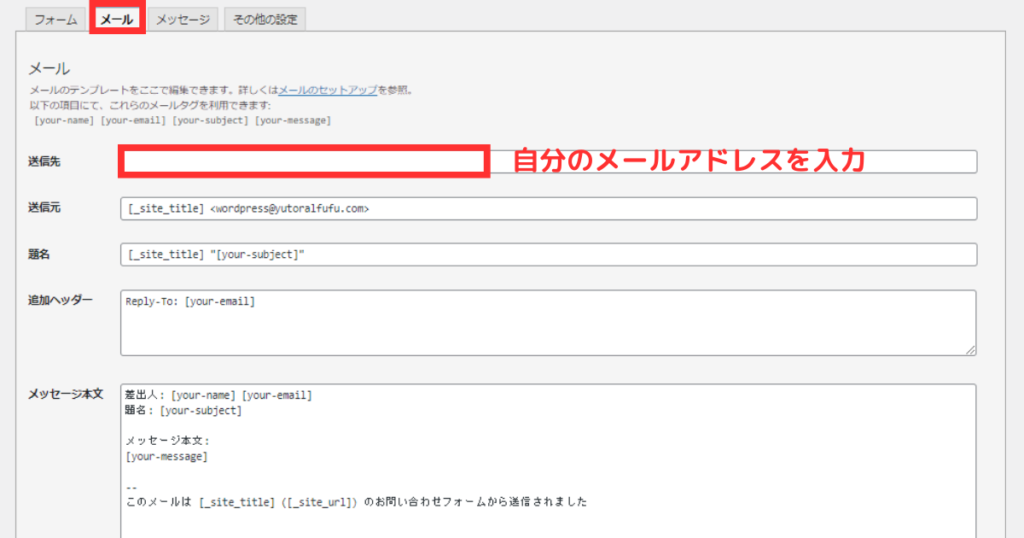
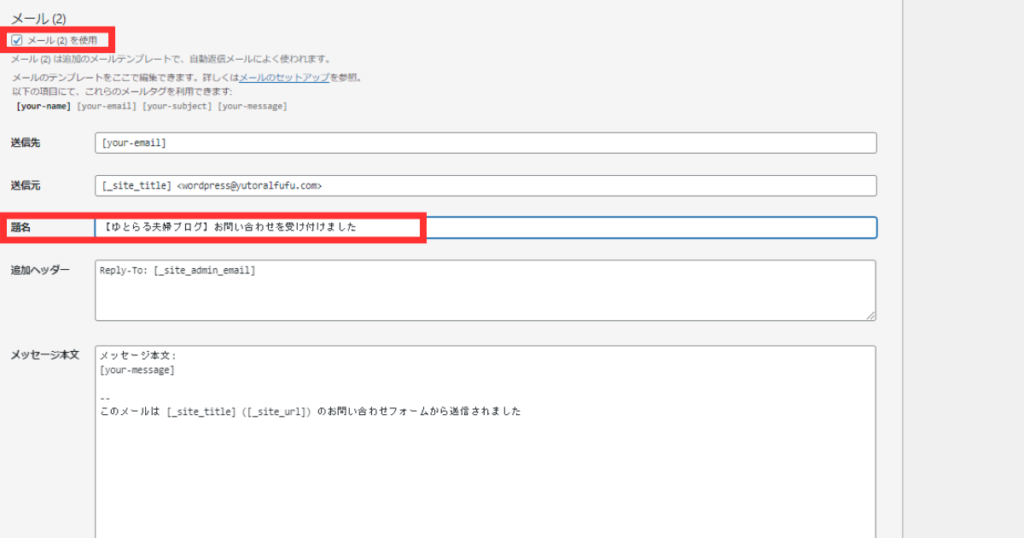
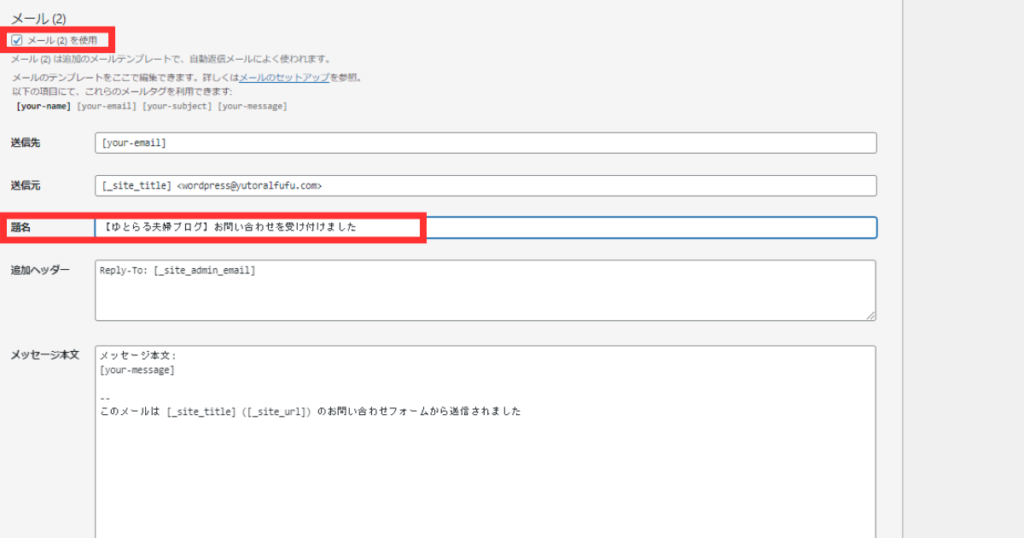
「メール」タブを開き「送信先」に自分のメールアドレスを入力。


下にスクロールして「メール(2)を使用」にチェックを入れます。
題名に「【ブログ名】お問い合わせを受け付けました」と入力。


下にスクロールして「保存」をクリック。
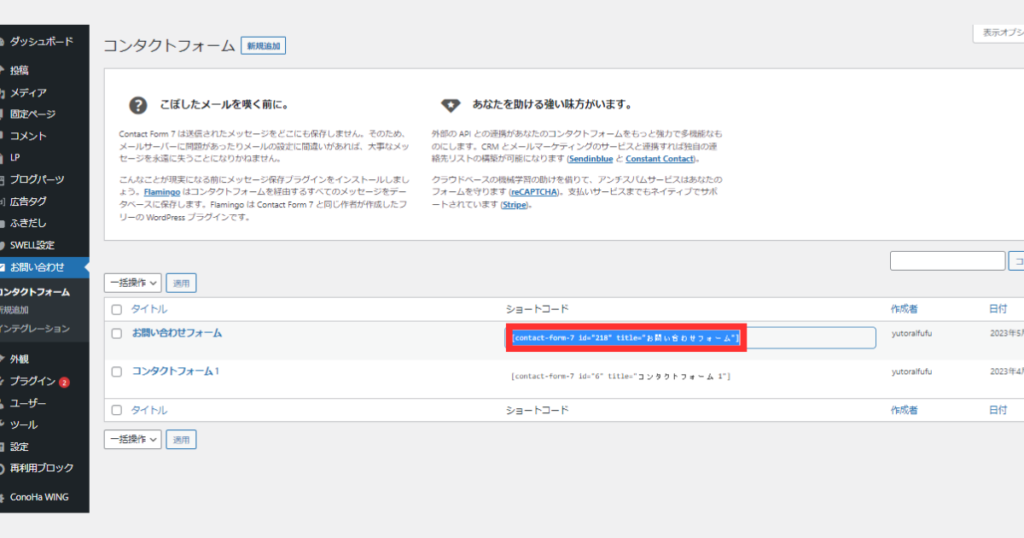
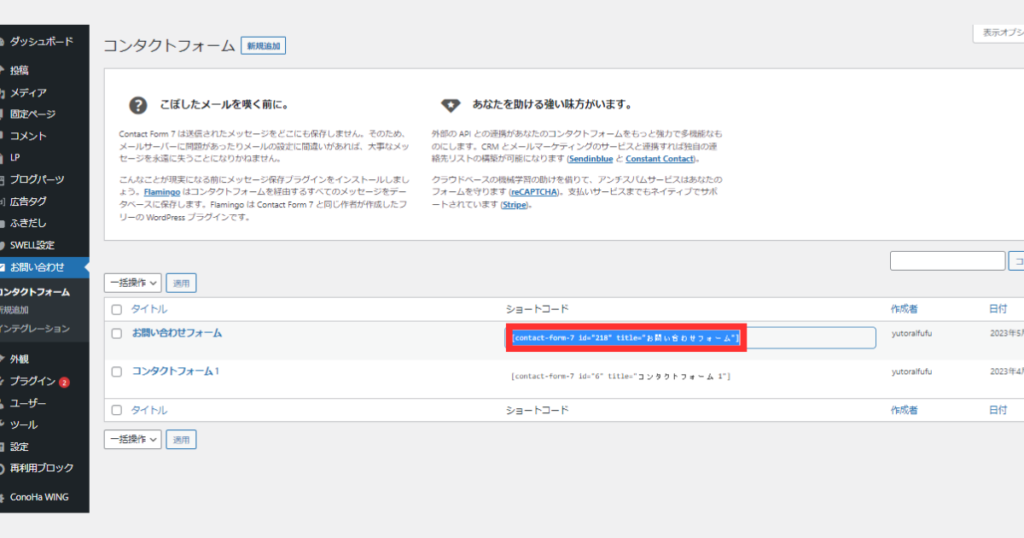
画面左側「お問い合わせ」→「コンタクトフォーム」の順にクリックし、上記で作成した「お問い合わせフォーム」の「ショートコード」をコピー。


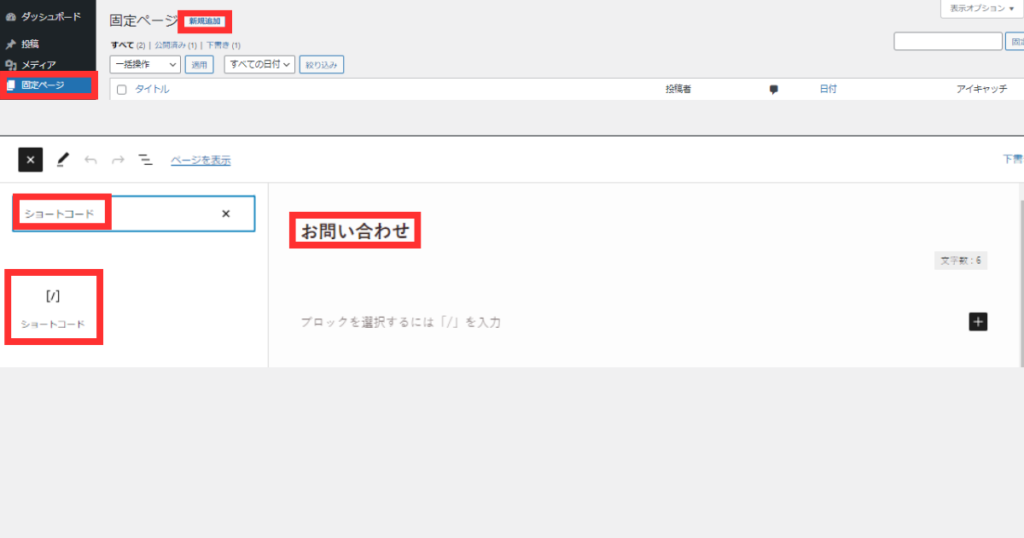
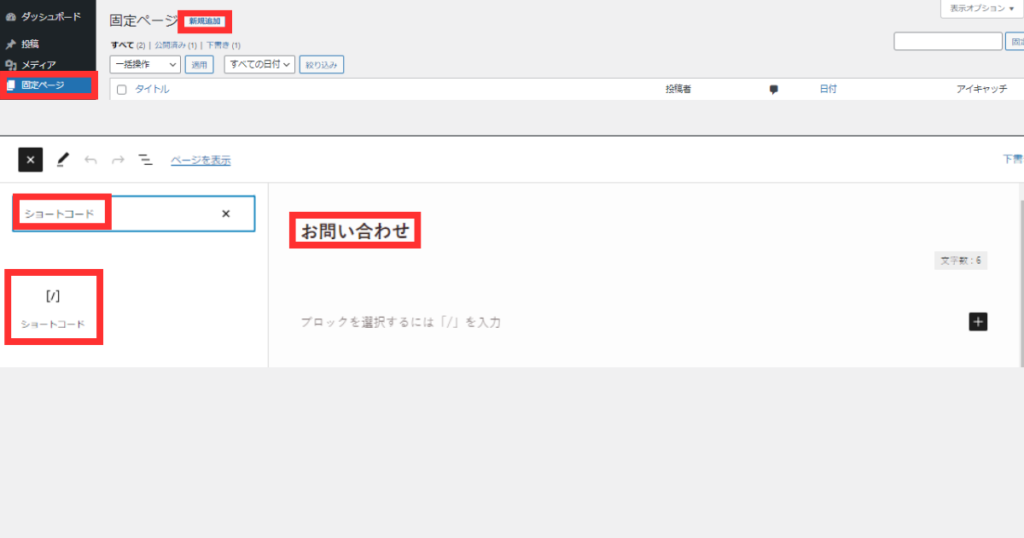
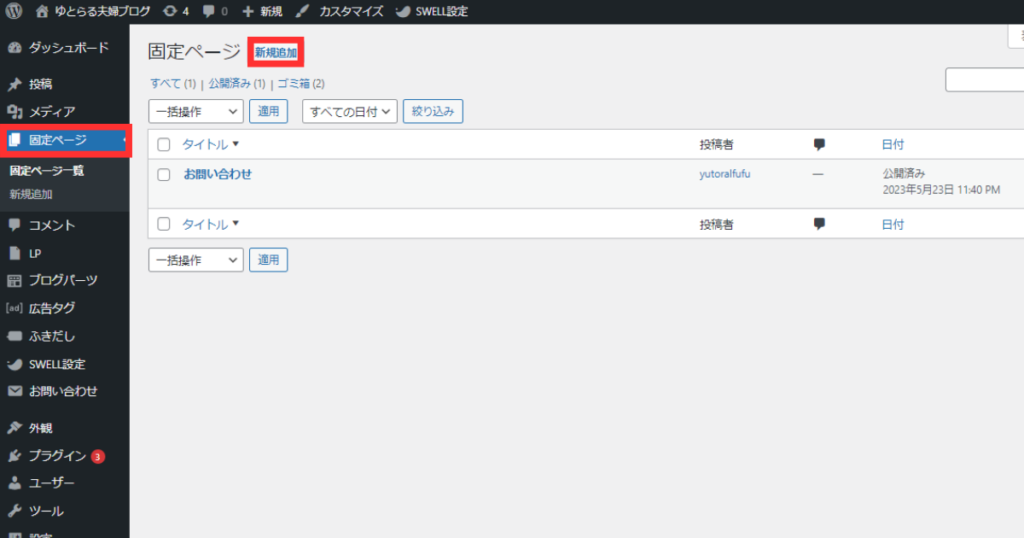
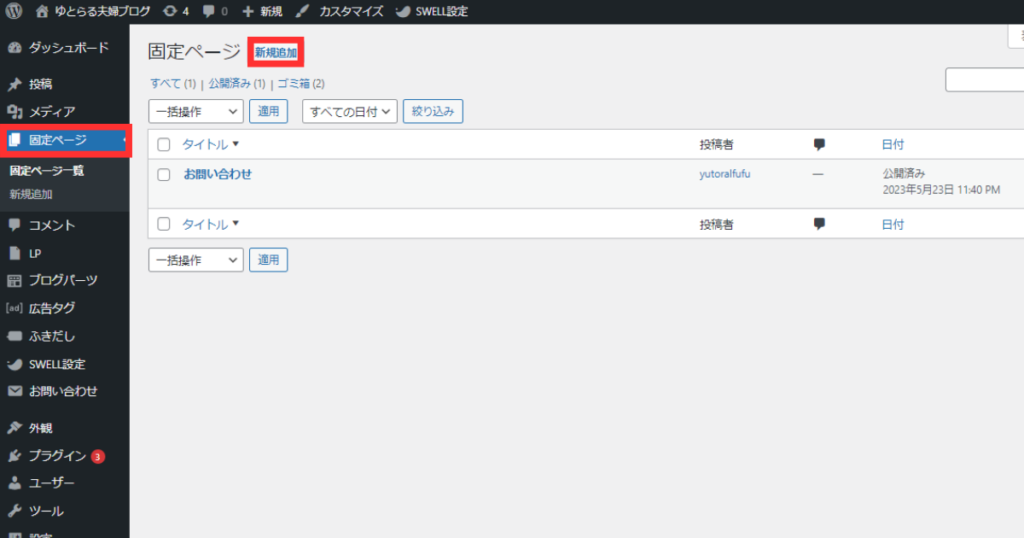
画面左側「固定ページ」→「新規追加」の順にクリック。
固定ページのタイトルに「お問い合わせ」と入力。
ブロックエディタで「ショートコード」と検索し、ショートコードのアイコンをクリック。


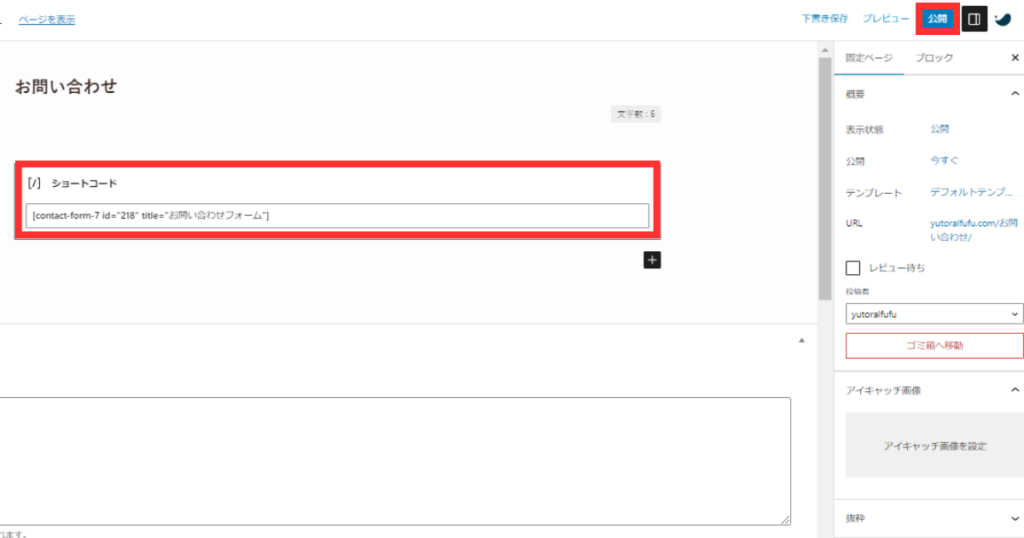
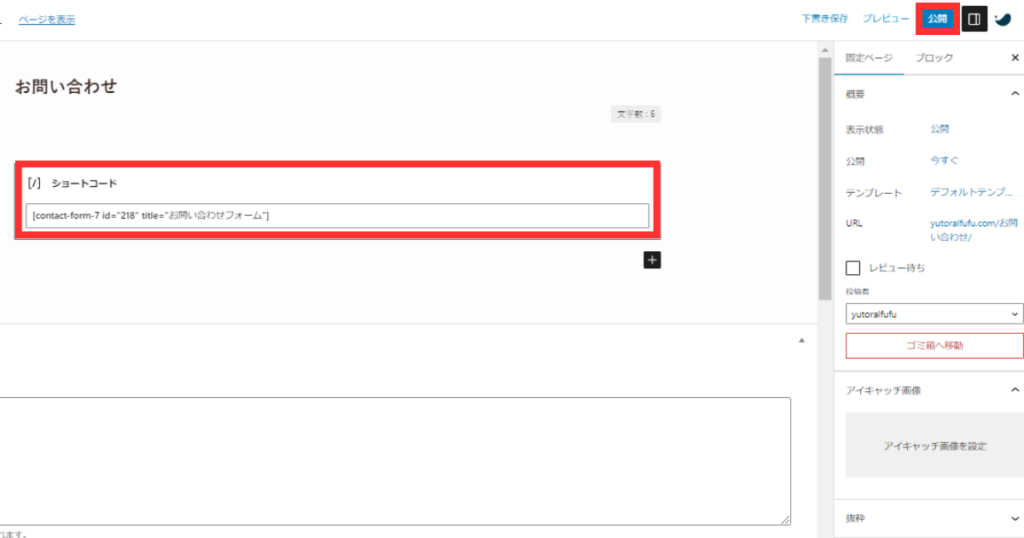
先ほどコピーしたショートコードを貼り付け「公開」をクリック。


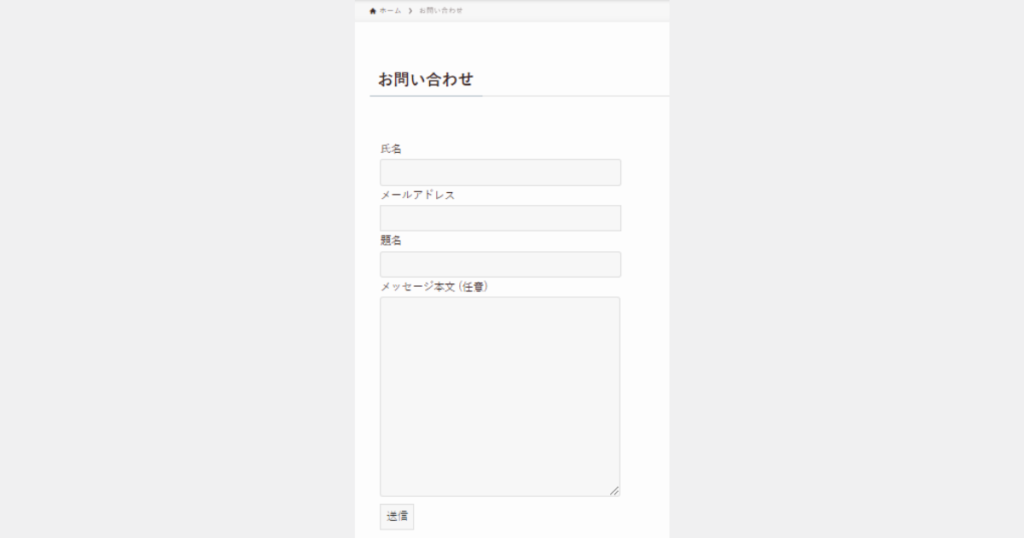
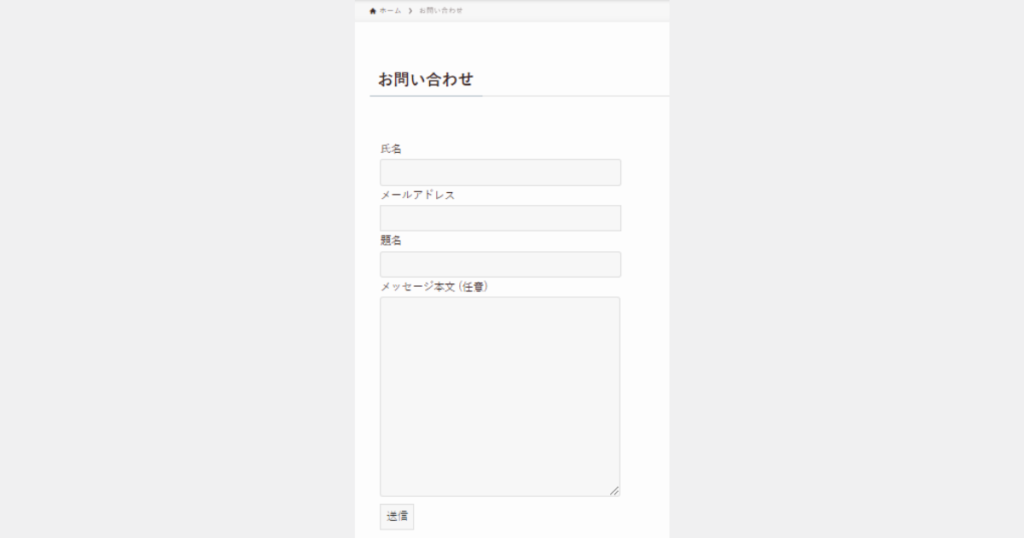
固定ページを開くと、お問い合わせフォームが表示されます。


-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
お疲れさまでした!
お問い合わせフォームの作成完了です
プライバシーポリシーの設定
次に、プライバシーポリシーを設定します。
ブログを訪れた人の個人情報保護の取り扱いなど、読者に説明すべき項目をまとめたもの。
プライバシーポリシーに書く内容
当ブログでは、以下の6項目をプライバシーポリシーに明記しています。
①個人情報の利用目的
②広告について(Googleアドセンス、Amazonアフィリエイト)
③アクセス解析ツールについて(Googleアナリティクス)
④ブログへのコメントについて
⑤免責事項
⑥著作権について
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
なぜ必要なのか、1つずつ簡単に説明していきますね
①個人情報の利用目的
ブログへの問い合わせやコメントの際、個人情報の入力を求める場合があることに触れ、目的外のことには使用しないことを説明する項目です。
②広告について
アフィリエイトや広告収入を目的にしている方は、「Googleアドセンス」や「Amazonアフィリエイト」を使う場面が多いと思います。
これらのサービスは、「使用するならこういう文章を規約に盛り込んでね。」というルールを設けており、それを遵守してプライバシーポリシーを作らなければいけません。
必須記載事項を、簡単にまとめると以下のとおりです。
・Cookieを使用して、ユーザーごとに興味のありそうな広告を表示することを明示
・ユーザー自身でパーソナライズ広告やcookieを無効にできることを明示
「Amazonのアソシエイトとして、『ブログ名』は適格販売により収入を得ています。」の文言を記載
その他にも、「A8.net」や「もしもアフィリエイト」をはじめとしたASPサイトを使うことがあるかと思いますが、プライバシーポリシーに明記すべき事項を定めているところは見当たらないので、ここでは説明を省略します。
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
当ブログでは、一応使用しているASPサイトを
「広告について」で触れています
③アクセス解析ツールについて
アクセス解析ツールとは、「ブログへのアクセス状況を色々な視点から分析するツール」のこと。
当ブログでは、アクセス解析ツールとしてGoogleアナリティクスを使用しているため、Googleアナリティクスの指定する必須記載事項をご紹介します。
・Googleアナリティクスを使用していることを明示
・Cookieを使用していることを明示
・Google アナリティクスでデータが収集および処理される仕組みについて明示
④ブログへのコメントについて
WordPressには、標準機能として「ブログにコメントした人のIPアドレスが分かる」という機能が備わっています。
「コメントを残した人のIPアドレスは収集するけど、荒らし対応以外には使いませんよ」「公序良俗に反するなど、ふさわしくないコメントは掲載しませんよ」といったことを説明する項目です。
⑤免責事項
ブログで紹介した商品やサービスに関する、読者とのトラブル防止のために記載します。
「何かあれば商品やサービスの提供元におっしゃってくださいね」「正確な情報発信に努めていますが、情報に誤りがある場合があります」といったことを説明します。
⑥著作権について
「無断転載NG」ということと、「当ブログが著作権侵害をしている場合は速やかに対処します」ということを説明する項目です。
引用してもらうこと自体は、ブログの知名度アップにつながるため「引用元を明記すればOK」としています。
【コピペOK】プライバシーポリシーの設定手順
ここからは、実際にプライバシーポリシーの内容を入力していきましょう。
当ブログのプライバシーポリシーを以下に示すので、コピペして自身に合った内容にアレンジしてください。
画面左側「固定ページ」→「新規追加」の順にクリック。


当ブログのプライバシーポリシーを参考に、各項目を入力。
各項目を入力後、右上の「公開」をクリック。


これでプライバシーポリシーが公開されました。
プライバシーポリシーをフッターに固定しよう
先ほど作成したプライバシーポリシーを、サイト上の見やすい場所に固定しましょう。
今回は、フッターに固定する手順を解説します。
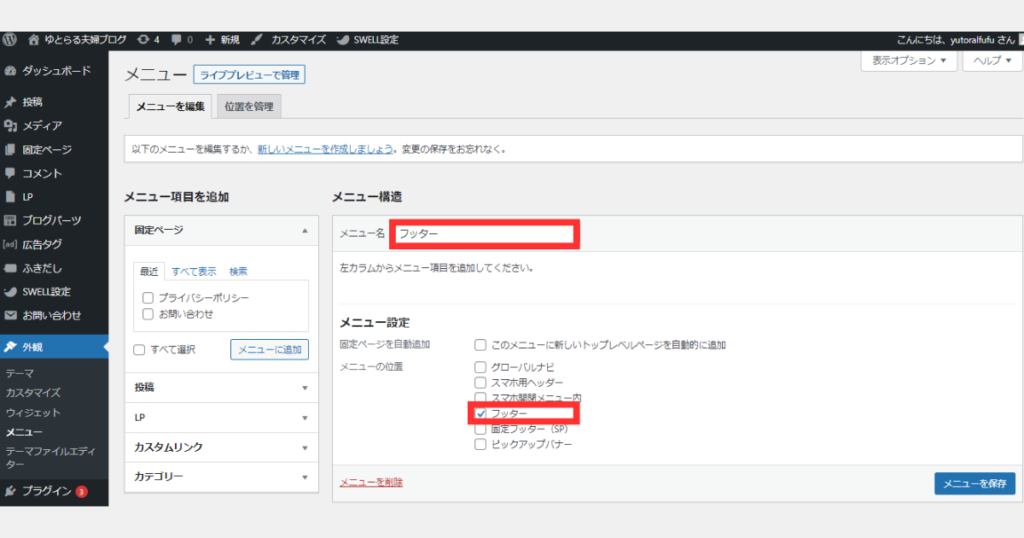
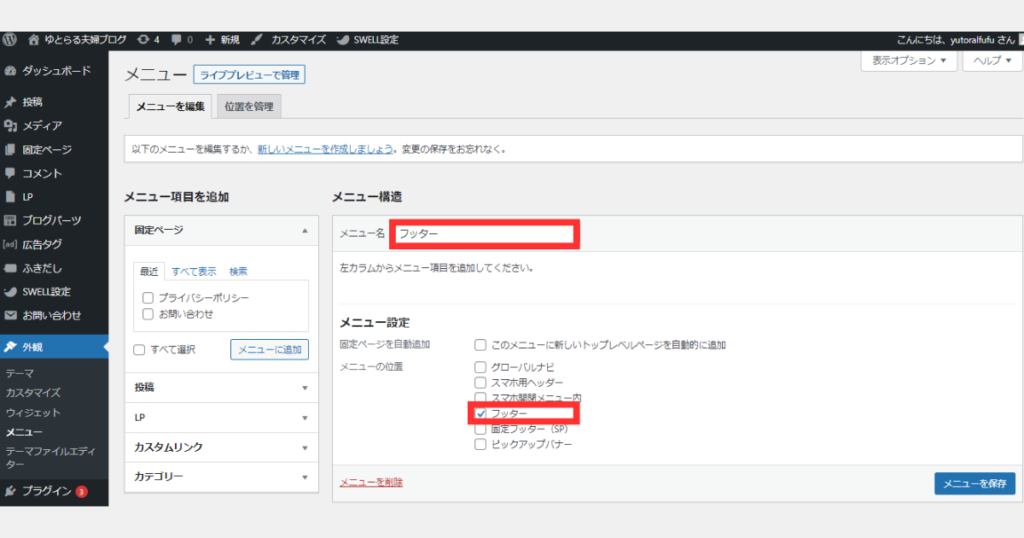
画面左側「外観」→「メニュー」の順にクリック。
「メニュー名」に「フッター」と入力し、メニューの位置の「フッター」にチェックを入れます。


-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
導入しているテーマ次第で「メニューの位置」の選択肢表記が若干違うかもしれませんが、「フッター」を表す項目にチェックを入れればOKです
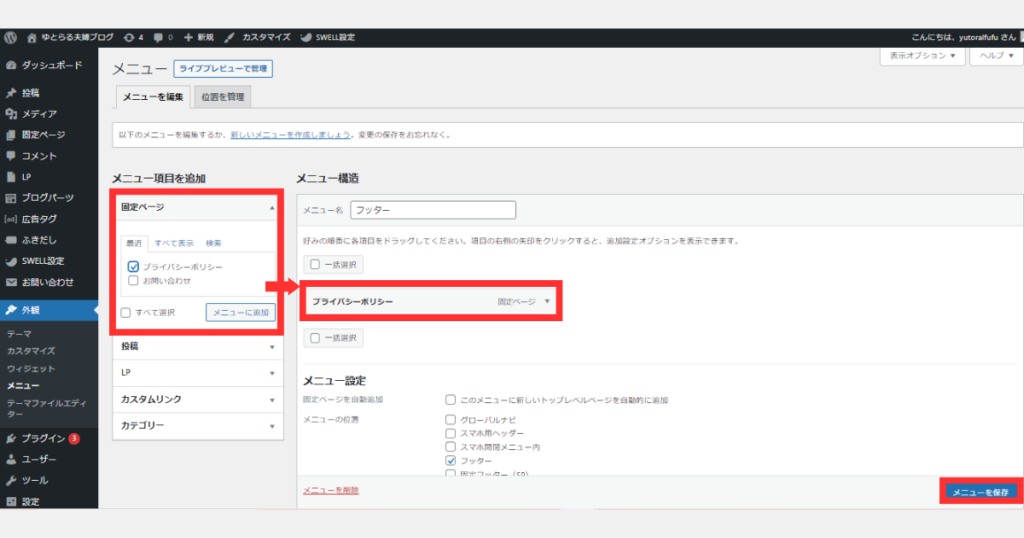
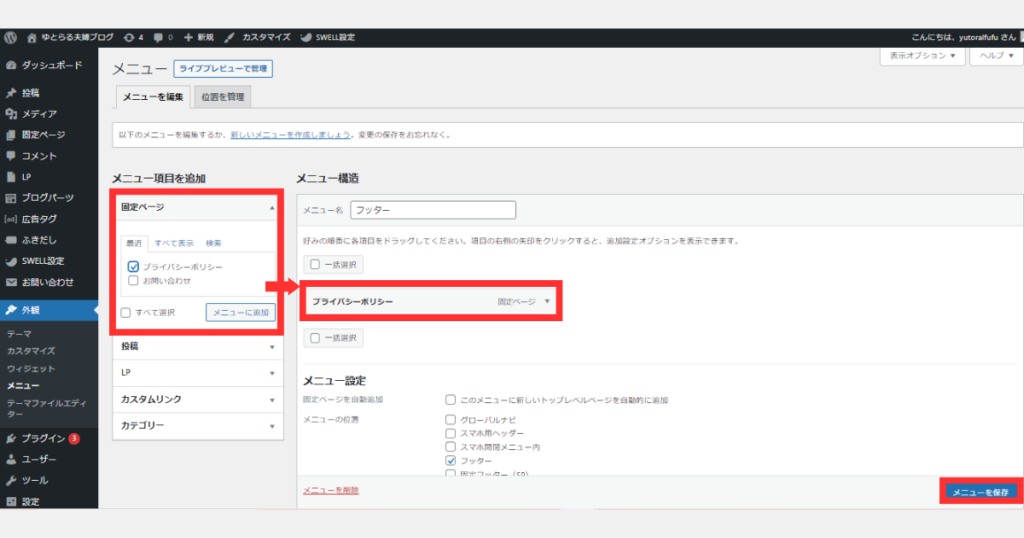
「メニュー項目を追加」の「プライバシーポリシー」にチェックを入れ、「メニューに追加」をクリック。
右の「メニュー構造」にプライバシーポリシーが追加されたことを確認し、「メニューを保存」をクリック。


-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
これでフッターにプライバシーポリシーが固定されました
【まとめ】記事を書く前に初期設定を終わらせてしまおう
-1-150x150.png)
-1-150x150.png)
-1-150x150.png)
初期設定お疲れさまでした!
これで記事投稿の準備ができましたね
-150x150.png)
-150x150.png)
-150x150.png)
色々設定があって疲れたけど、
これでグッとブログっぽくなった気がする!
今回は、WordPressブログで記事を投稿する前にやっておくべき初期設定を紹介しました。
本記事で紹介した設定以外にもWordPressには色々な設定があるので、ブログ運営しながらアレンジしてみてくださいね。
「まだブログを開設してない…」という方はコチラ





コメント